Google Earth Engine Image Collection - An Overview

What is an Image Collection?
Image collection is a way of grouping accumulated/collected timestamp images that have similar characteristics into a single location. In this way, you can store a bunch of images into a list and easily access all of those images or selected images from that list for further process or analysis, whatever you need.
Google Earth Engine (GEE) is a cloud-based computing platform. GEE offers analyzing petabyte geospatial data (big data) at a time, covering the entire earth without any charges and any interruptions. It provides services by JavaScript IDE (code editor) and python API. To know more about the earth engine, visit https://earthengine.google.com/ and explore it.
Prerequisite
You must have a GEE account to learn and practice Google Earth Engine with mehttps://signup.earthengine.google.com/ . If you don't have an account, visit and signup to access the GEE platform.
The earth engine storage contains different types of vectors and raster datasets. You can find in this article An Introduction to Earth Engine Data Catalog - List of Available Datasets that lists out the most frequently used datasets stored in earthengine.
In this exercise, we will collect Landsat 8 images.
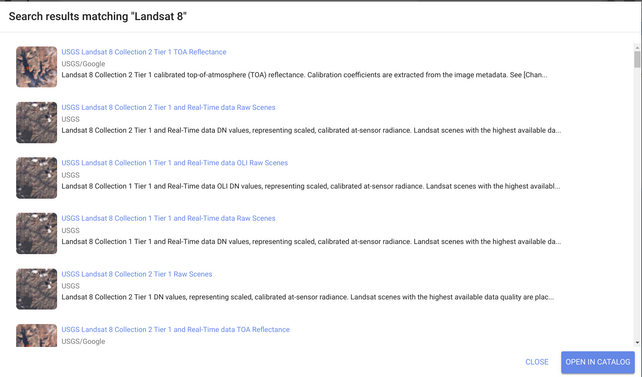
In the GEE code editor interface, you will find the search panel at the top of the code editor. Type Landsat 8, and hit enter. You will see the list of available USGS Landsat 8 datasets.

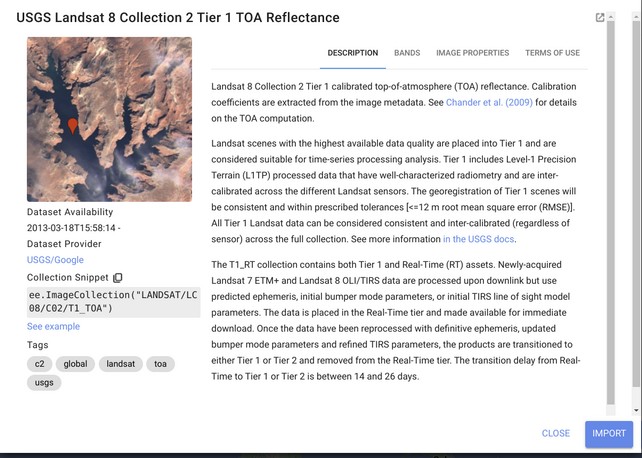
I will use the USGS Landsat 8 Collection 2 Tier 1 TOA Reflectance image in this tutorial. You can use whatever you prefer. There are many differences in each image collection which I will discuss in another article.
To know the details about this image collection, click on the image collection.

A window will open that show the details like description, bands, image properties, availability of data, etc.

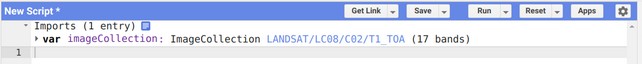
On the below (right side), you will find an import button. Click on the import button to import this image collection directly into the JS GUI script panel. In your scripting console, you will see the selected image collection is imported by declaring a variable (var) imageCollecction. You can rename your variable by clicking on it. You can also remove this image collection. To remove it, point over the mouse on the image collection, and you will see a delete icon appear on the left side of var. A delete option will open by clicking on this icon, and you can delete it this way.

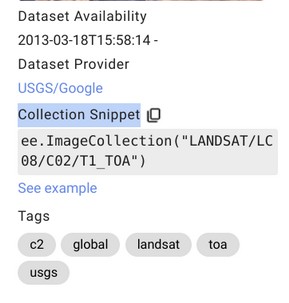
Another way you can copy the Collection Snippet from the image collection description page and paste it to the script console by declaring a variable like the below -
var myCollection = ee.ImageCollection("LANDSAT/LC08/C02/T1_TOA");

If you like my content, please share it with your networks.
Share To
About Author

- Kamal Hosen
Geospatial Developer | Data Science | PythonA passionate geospatial developer and analyst whose core interest is developing geospatial products/services to support the decision-making process in climate change and disaster risk reduction, spatial planning process, natural resources management, and land management sectors. I love learning and working with open source technologies like Python, Django, LeafletJS, PostGIS, GeoServer, and Google Earth Engine.